
Generate color scheme from photos and use them in TailwindCSS
Upload your image and our tool will generate the right palettes for you to use in your project with TailwindCSS.

Iron
#d3d0d2
Spectra
#3e5c5e
Copper Rust
#96454c
Bazaar
#9f747f
Color palettes for TailwindCSS
Customize the color theme for your TailwindCSS project in 3 simple steps:
Copy code for a single palette, or hit "Copy all code" button for all the generated palettes.
Iron
#d3d0d2
- 50 #FDFDFD
- 100 #FBFAFB
- 200 #F4F3F4
- 300 #EDECED
- 400 #E0DEE0
- 500 #D3D0D2
- 600 #BEBBBD
- 700 #7F7D7E
- 800 #5F5E5F
- 900 #3F3E3F
- 'iron': {
- 50: '#FDFDFD',
- 100: '#FBFAFB',
- 200: '#F4F3F4',
- 300: '#EDECED',
- 400: '#E0DEE0',
- 500: '#D3D0D2',
- 600: '#BEBBBD',
- 700: '#7F7D7E',
- 800: '#5F5E5F',
- 900: '#3F3E3F',
- },
Spectra
#3e5c5e
- 50 #F5F7F7
- 100 #ECEFEF
- 200 #CFD6D7
- 300 #B2BEBF
- 400 #788D8E
- 500 #3E5C5E
- 600 #385355
- 700 #253738
- 800 #1C292A
- 900 #131C1C
- 'spectra': {
- 50: '#F5F7F7',
- 100: '#ECEFEF',
- 200: '#CFD6D7',
- 300: '#B2BEBF',
- 400: '#788D8E',
- 500: '#3E5C5E',
- 600: '#385355',
- 700: '#253738',
- 800: '#1C292A',
- 900: '#131C1C',
- },
Copper Rust
#96454c
- 50 #FAF6F6
- 100 #F5ECED
- 200 #E5D1D2
- 300 #D5B5B7
- 400 #B67D82
- 500 #96454C
- 600 #873E44
- 700 #5A292E
- 800 #441F22
- 900 #2D1517
- 'copper-rust': {
- 50: '#FAF6F6',
- 100: '#F5ECED',
- 200: '#E5D1D2',
- 300: '#D5B5B7',
- 400: '#B67D82',
- 500: '#96454C',
- 600: '#873E44',
- 700: '#5A292E',
- 800: '#441F22',
- 900: '#2D1517',
- },
Bazaar
#9f747f
- 50 #FAF8F9
- 100 #F5F1F2
- 200 #E7DCDF
- 300 #D9C7CC
- 400 #BC9EA5
- 500 #9F747F
- 600 #8F6872
- 700 #5F464C
- 800 #483439
- 900 #302326
- 'bazaar': {
- 50: '#FAF8F9',
- 100: '#F5F1F2',
- 200: '#E7DCDF',
- 300: '#D9C7CC',
- 400: '#BC9EA5',
- 500: '#9F747F',
- 600: '#8F6872',
- 700: '#5F464C',
- 800: '#483439',
- 900: '#302326',
- },
- 'iron': {
- 50: '#FDFDFD',
- 100: '#FBFAFB',
- 200: '#F4F3F4',
- 300: '#EDECED',
- 400: '#E0DEE0',
- 500: '#D3D0D2',
- 600: '#BEBBBD',
- 700: '#7F7D7E',
- 800: '#5F5E5F',
- 900: '#3F3E3F',
- },
- 'spectra': {
- 50: '#F5F7F7',
- 100: '#ECEFEF',
- 200: '#CFD6D7',
- 300: '#B2BEBF',
- 400: '#788D8E',
- 500: '#3E5C5E',
- 600: '#385355',
- 700: '#253738',
- 800: '#1C292A',
- 900: '#131C1C',
- },
- 'copper-rust': {
- 50: '#FAF6F6',
- 100: '#F5ECED',
- 200: '#E5D1D2',
- 300: '#D5B5B7',
- 400: '#B67D82',
- 500: '#96454C',
- 600: '#873E44',
- 700: '#5A292E',
- 800: '#441F22',
- 900: '#2D1517',
- },
- 'bazaar': {
- 50: '#FAF8F9',
- 100: '#F5F1F2',
- 200: '#E7DCDF',
- 300: '#D9C7CC',
- 400: '#BC9EA5',
- 500: '#9F747F',
- 600: '#8F6872',
- 700: '#5F464C',
- 800: '#483439',
- 900: '#302326',
- },
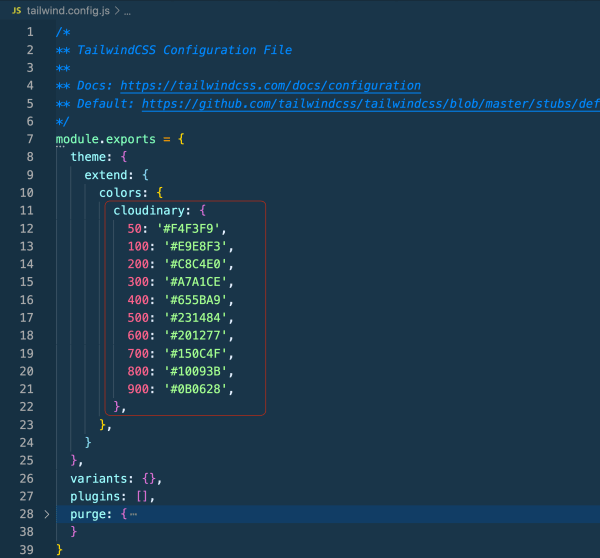
Paste the copied code to theme.extend.colors
field, in tailwind.config.js
file, as shown below:

Use it through generated class selectors, for example
bg-cloudinary-500
for setting
background-color
to palette variant
500
under color named
cloudinary
.
